CSS Grid Systems Make You Look Good and Your Client Happy
€ 16.99 · 4.9 (757) · In Magazzino

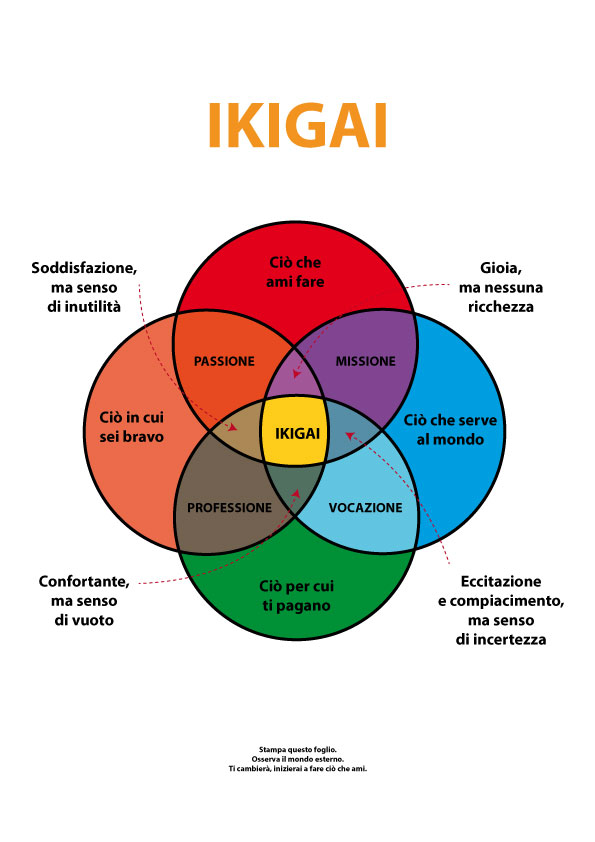
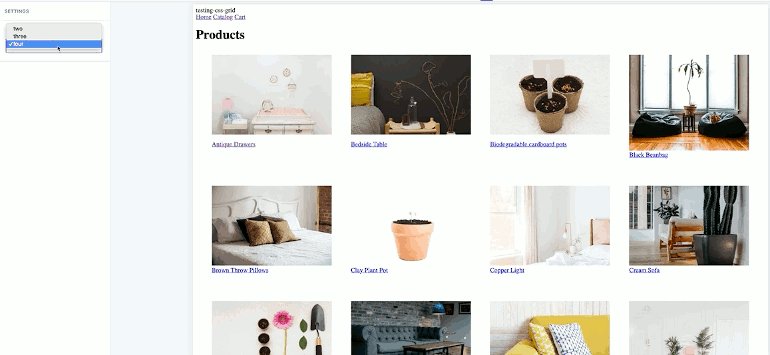
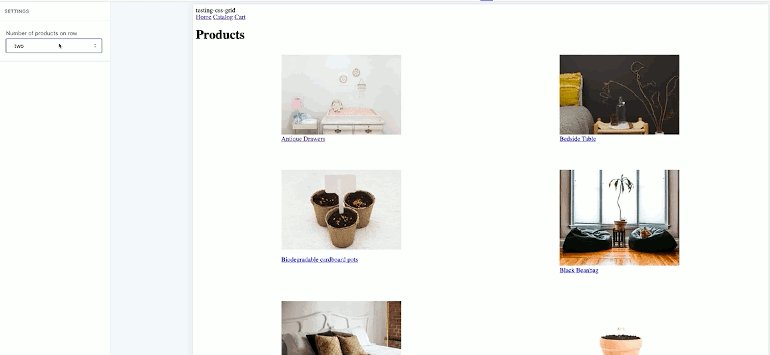
CSS grid systems make your website layout look consistent. My favorites are Foundation and Bootstrap. It used to take me forever to make a website look pixel perfect. I had to position each HTML element right where I wanted it. With CSS grid systems I can now just tell the element what column I want it aligned to…

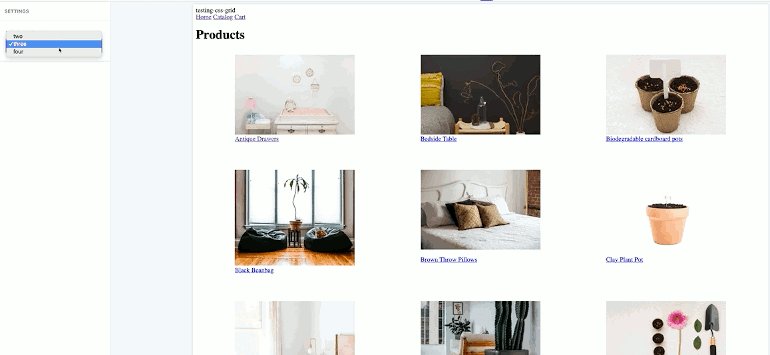
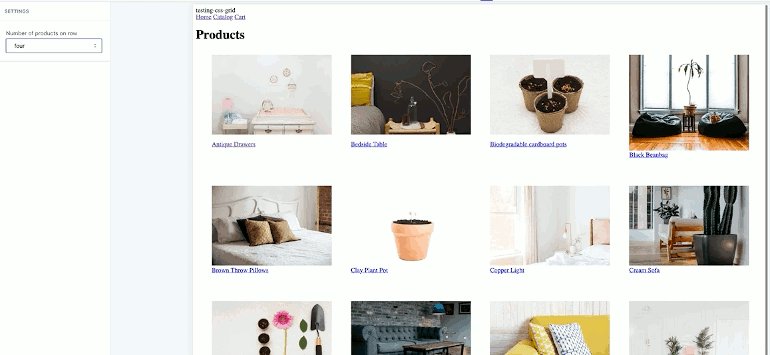
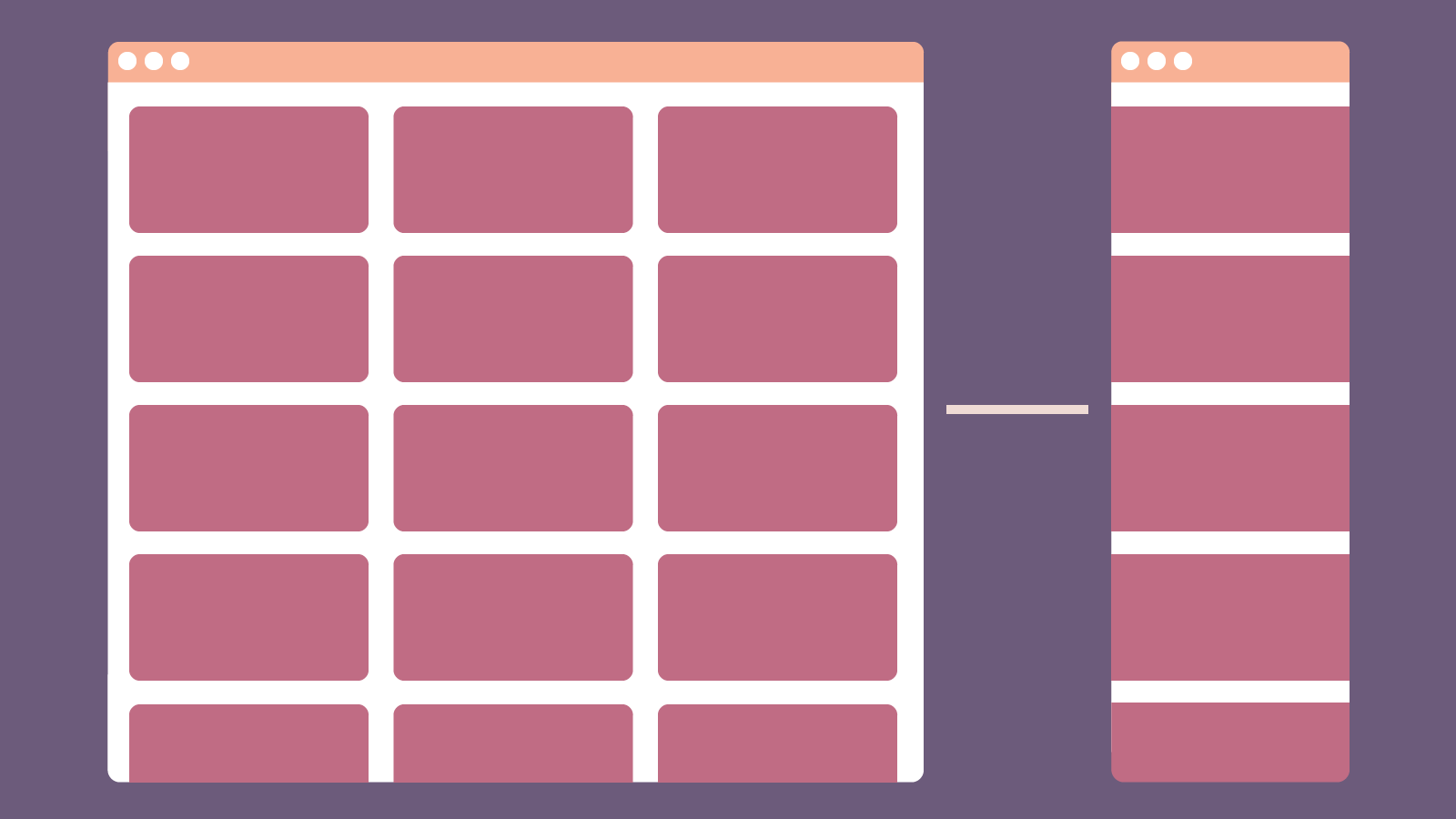
A CSS Grid Framework for Shopify Collection Pages

The web is ready for great graphic design

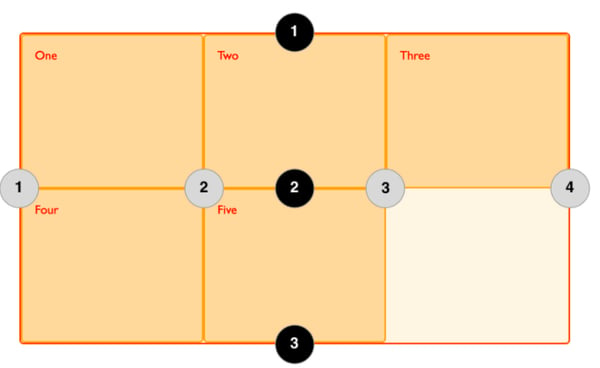
Using CSS subgrids with container queries - LogRocket Blog

Learn CSS Grid and Flexbox fundamentals before 2019 hits the ground : r/webdev

Some Imaginary CSS – Cloud Four

13 Best Responsive CSS Grid Systems for Your Web Designs - WebFX
Should you use the Box model with the new Grid layout in CSS or will that cause issues? - Quora

12 Webflow sites built with CSS grid

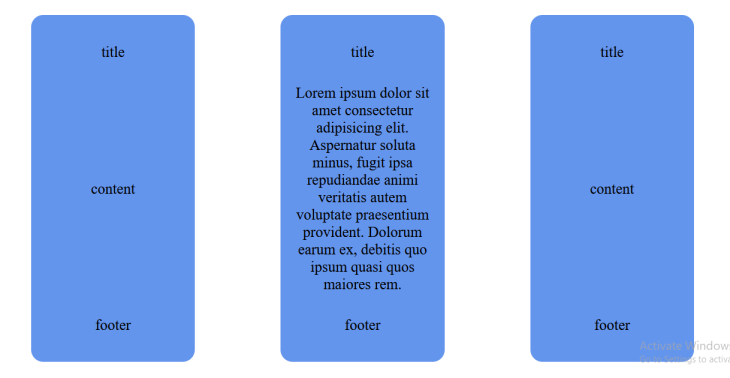
Good practices Design for CSS Grid, by Anjulitaneja

Here's the Difference Between Flexbox, CSS Grid & Bootstrap