Grid System in UI Design [Beginner's Guide] - GeeksforGeeks
€ 28.00 · 4.6 (743) · In Magazzino

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
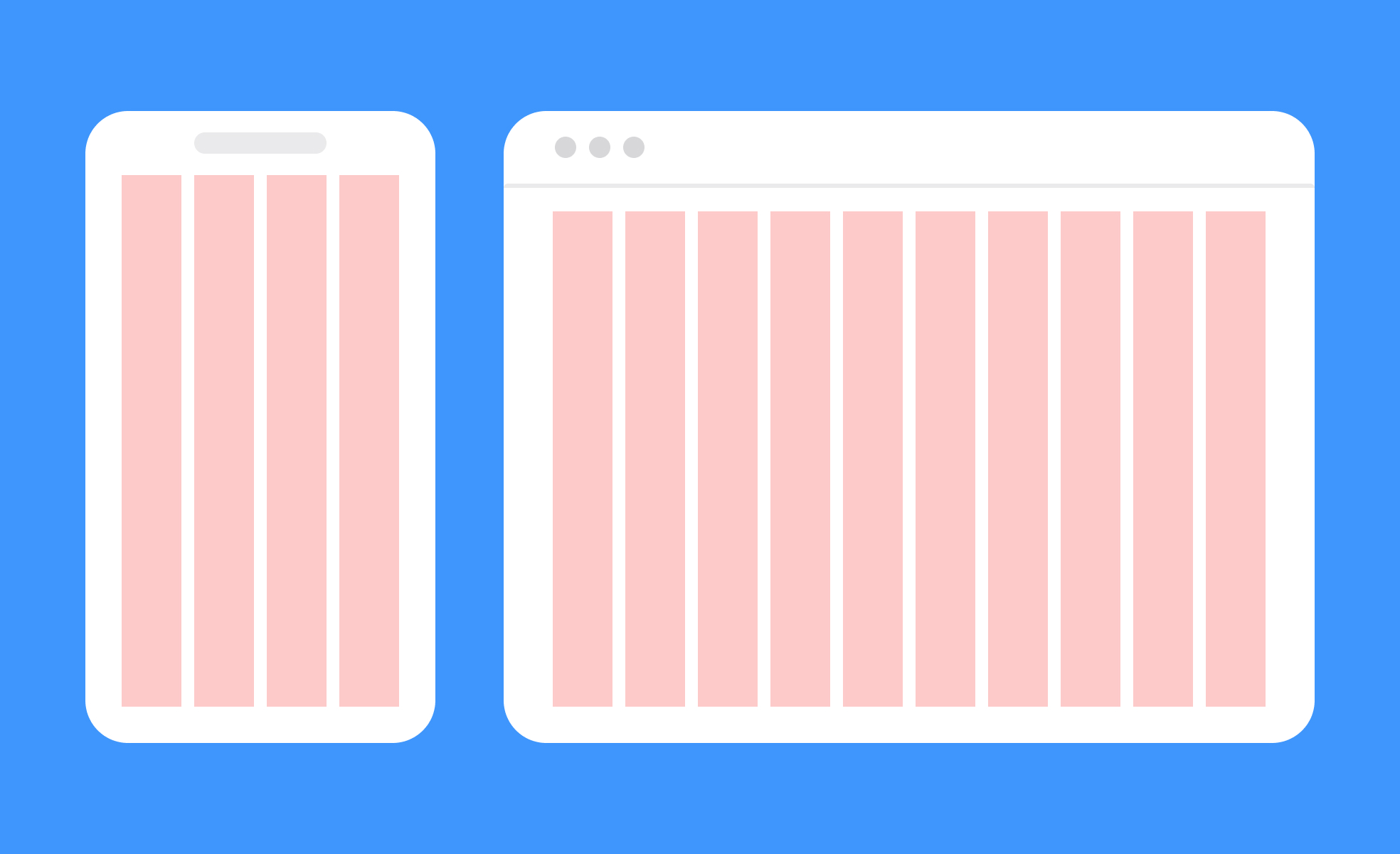
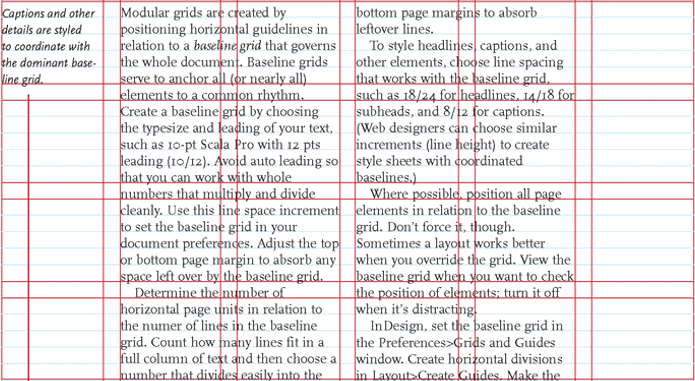
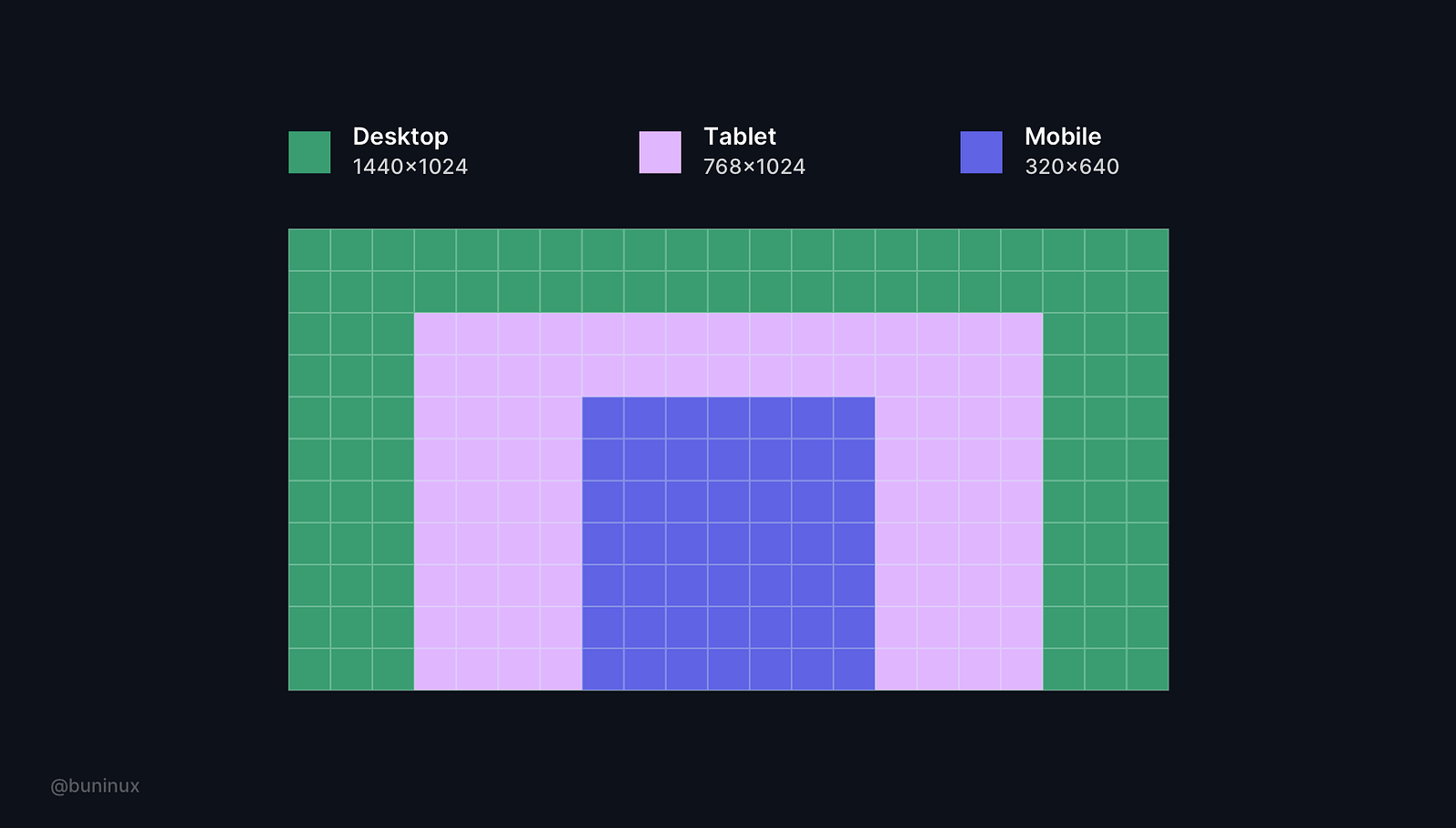
Grid layouts are the building blocks of final amazing-looking designs. Creating symmetric and unified designs using grids is very important. Effective use of grids helps designers in creating designs that are simple for end users to scan and use. Grids ensure consistency across different platforms by adjusting to different screen

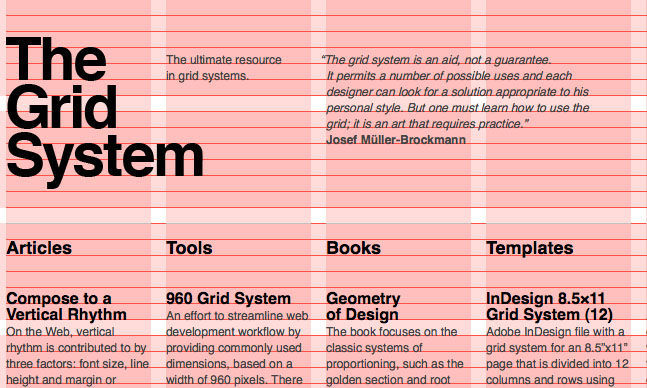
The Grid System: Building a Solid Design Layout

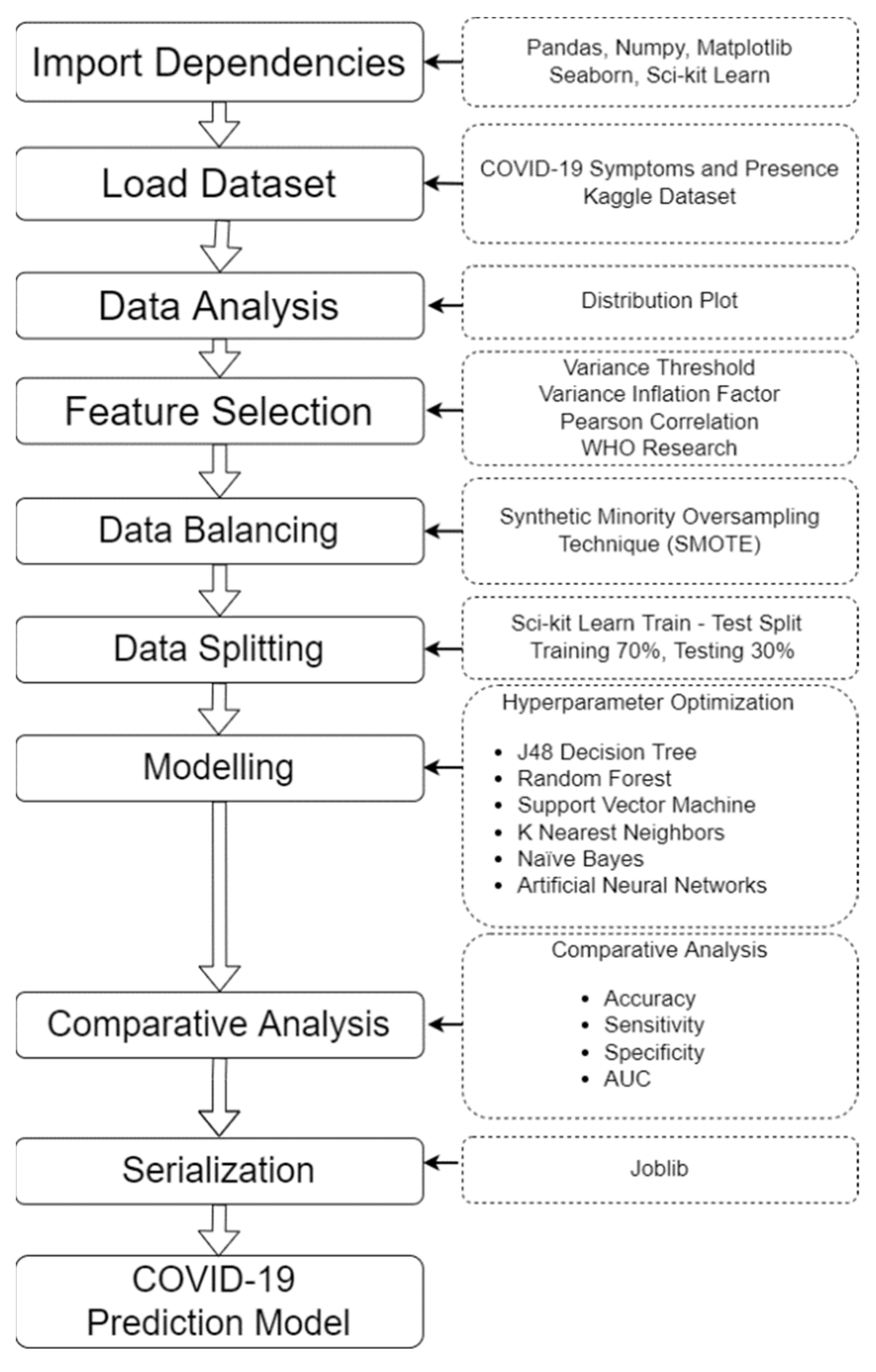
Diagnostics, Free Full-Text

CSS Grid vs. Flexbox: Which Should You Use and When?

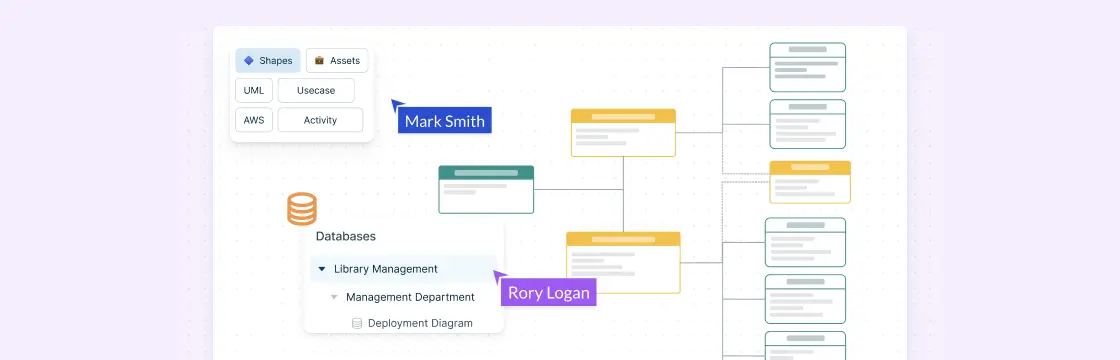
The Easy Guide to UML Deployment Diagrams

The Grid System: Importance of a Solid UX/UI Layout

All You Need to Know About C++ Memory Management
The Grid System: Understanding the Importance of Great UX/UI Design Layout

BootStrap 5 Layout Grid System - GeeksforGeeks

A beginners guide to Grid System. Introduction :, by Abishek

Building Better UI Designs With Layout Grids — Smashing Magazine

Grid System in UI Design [Beginner's Guide] - GeeksforGeeks

Minimax Algorithm for Tic Tac Toe (Coding Challenge 154)

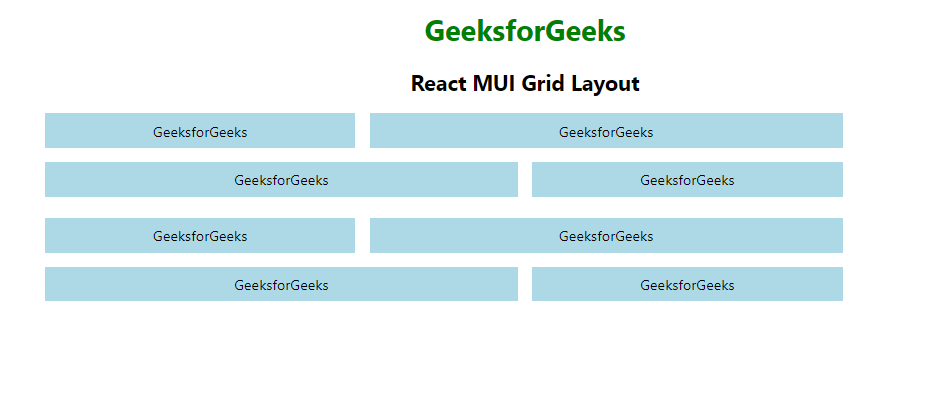
React MUI Grid Layout - GeeksforGeeks

Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.

Semantic-UI Varying Grids - GeeksforGeeks